
APRIMO
Intro
Formerly Teradata Marketing Applications, Aprimo is an agile marketing operations platform built to manage company: planning, spending, creation, distribution and performance.
Role Overview
Collaborate with an international team of designers, project managers and engineers within an agile process.
Contribute to and maintain visual language and interaction patterns within a living style guide to ensure a consistent experience across multiple applications from design through to development.
Meet with product owners, project managers and clients to define and understand needs and set requirements, while redesigning complex application feature.
Key Duties
User Experience
Interaction Design
Lo/Hi-Fi Wireframes
Visual Design
Annotated Specs
Prototyping
Year
2014-2016
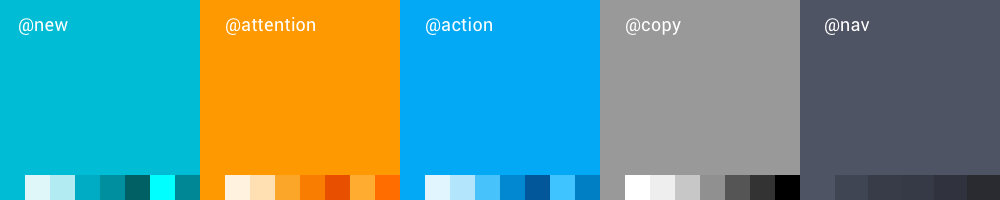
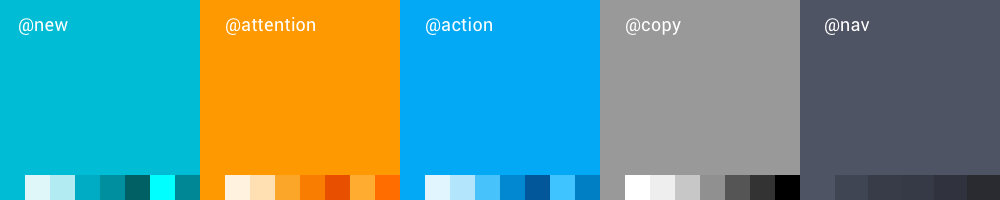
Visual Language
Color


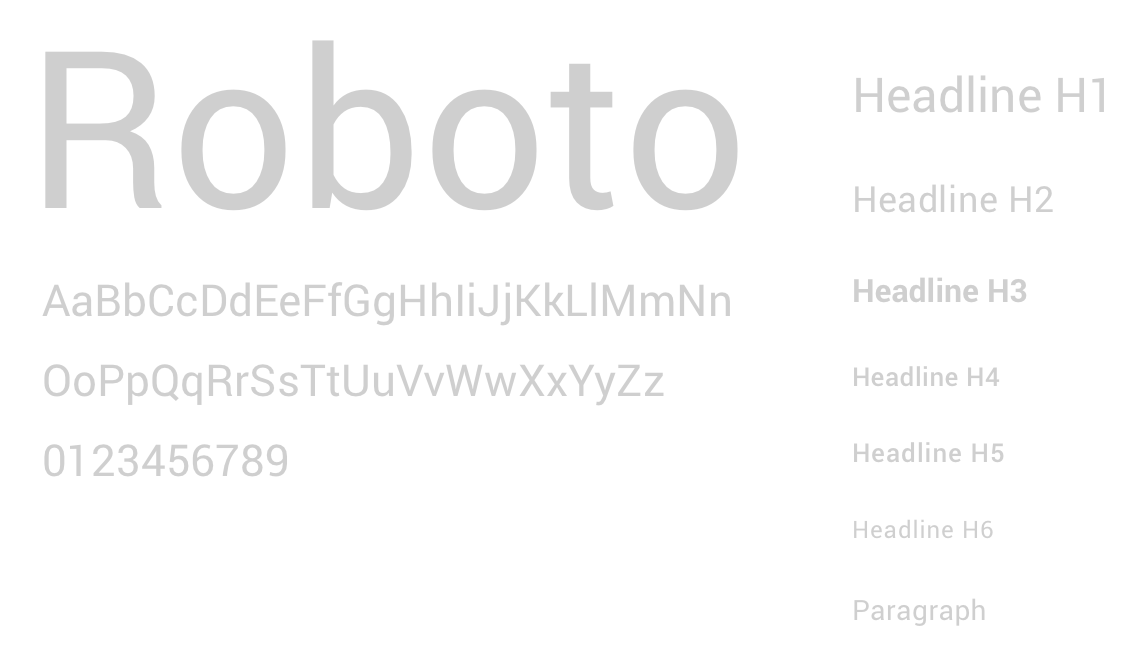
Typography


Iconography
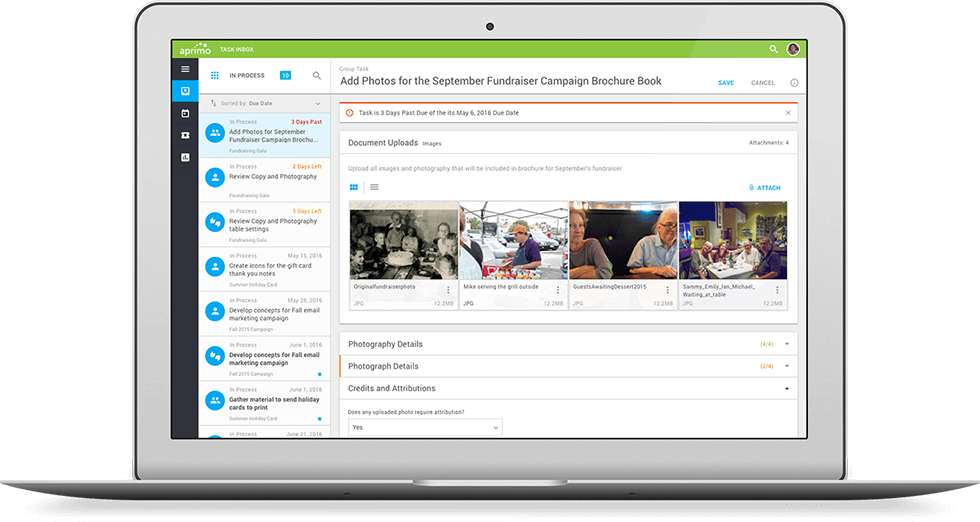
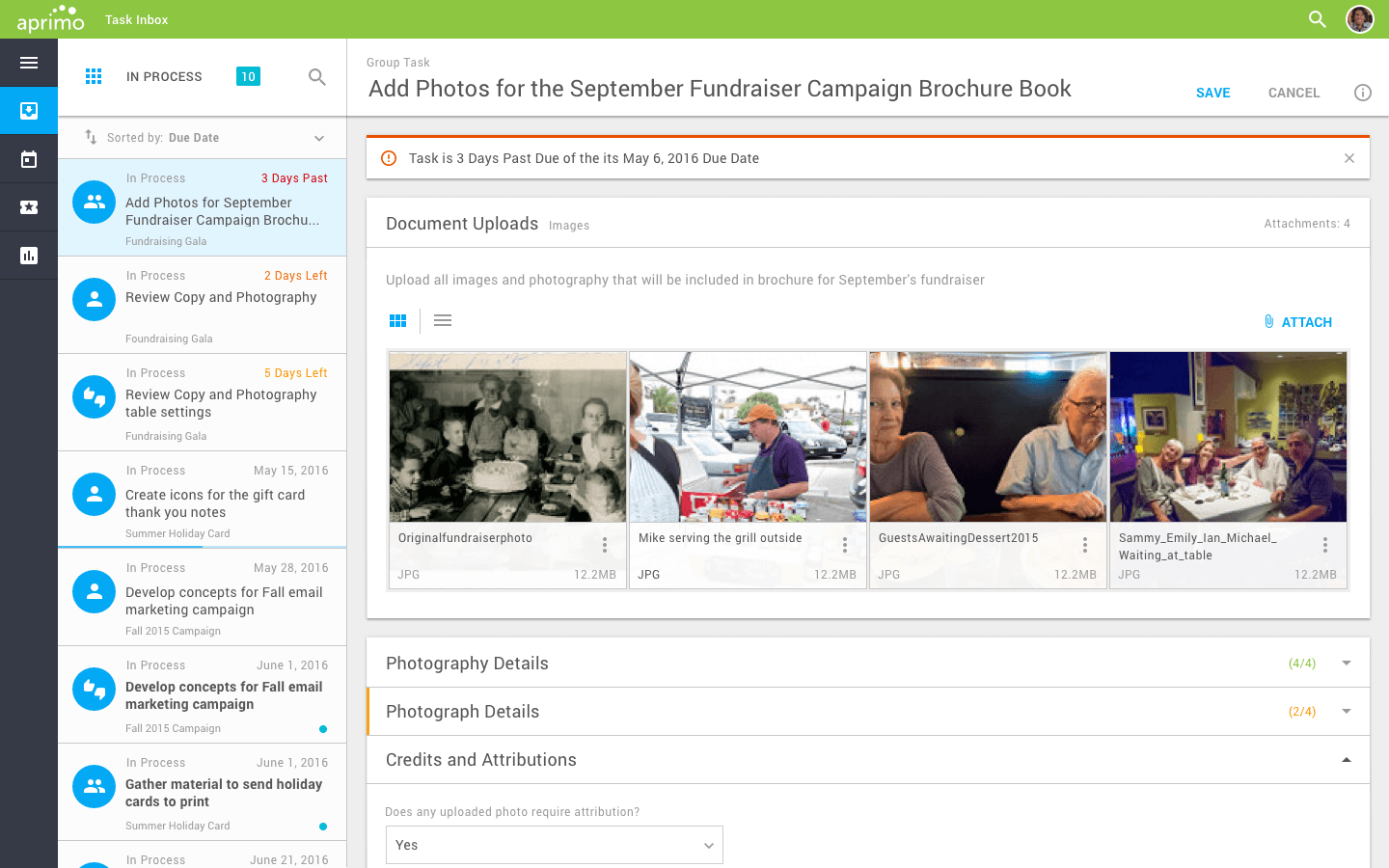
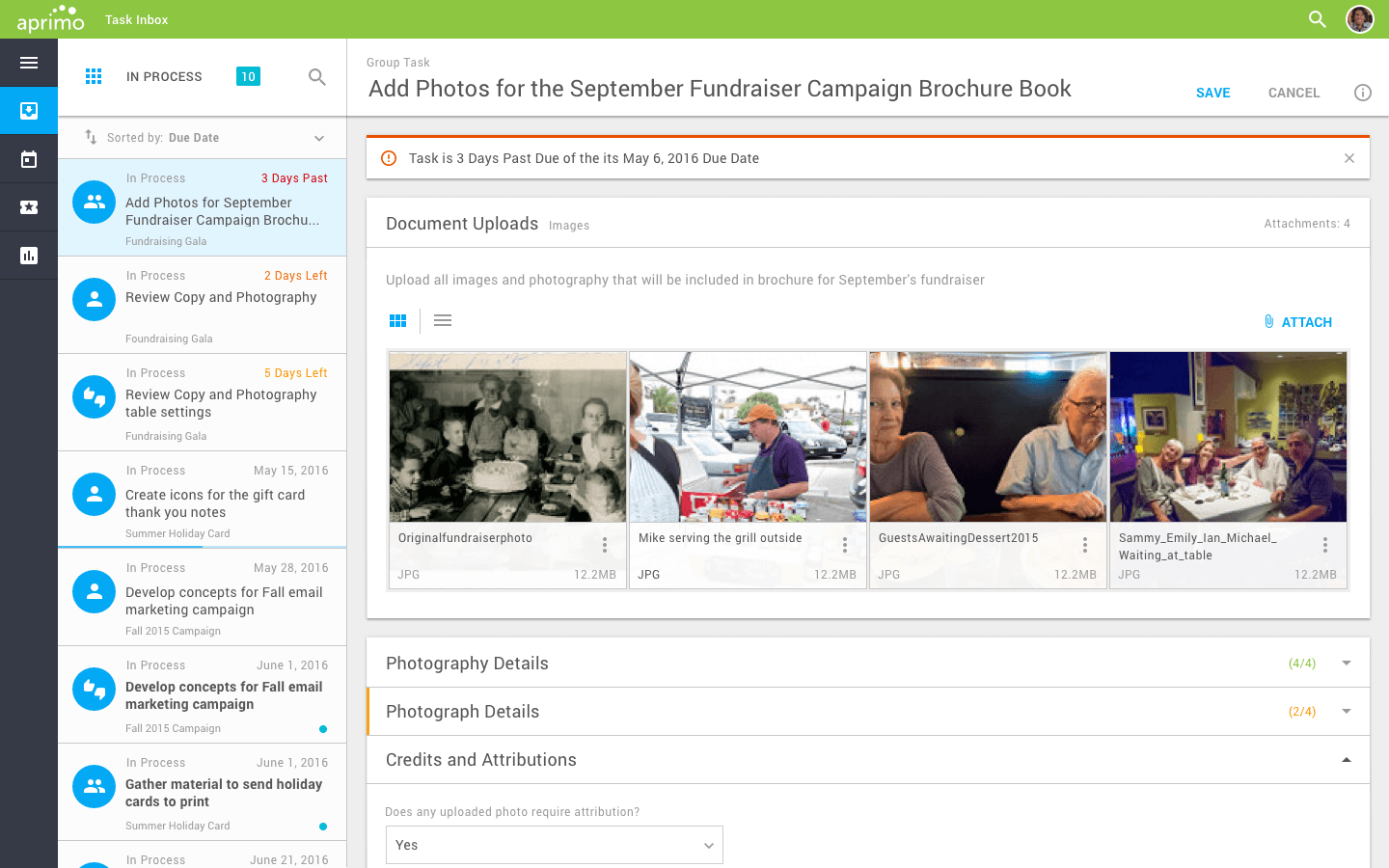
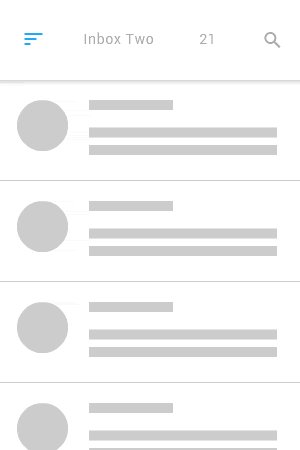
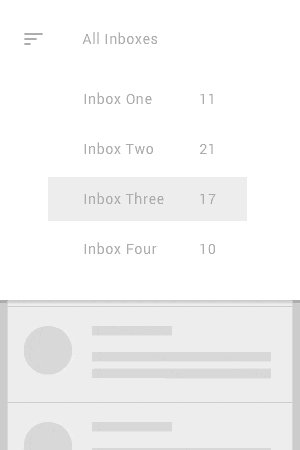
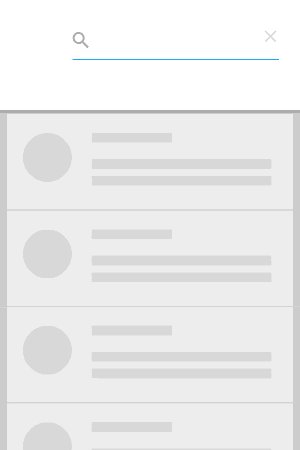
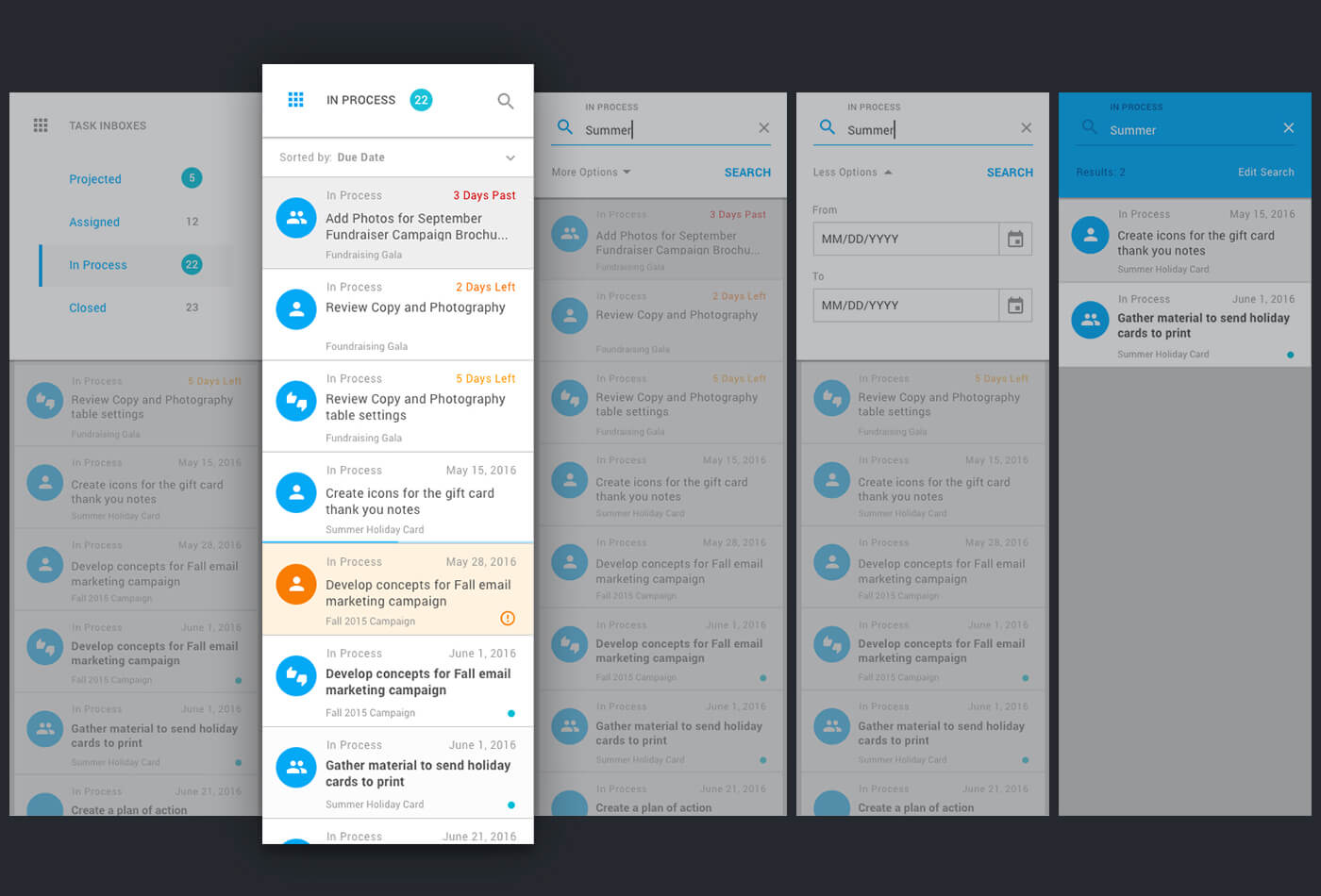
Task Inbox
Overview
Usability and discoverability were major issues were central user issues within the legacy application. The inbox was designed to simplify the task and review workflow by redesigning the information architecture and utilizing an inbox pattern to allow for easy navigation within a complex workflow feature.
Approach
By incorporating lean UX methods into an agile development process, we were able to create collaboration among Designers, Owners, PMs, Devs and Clients. We were able to create consensus through understanding by including everyone throughout the design process. This helped us recognize problems and needs, while adapting and validating solutions quicker.


Getting Started
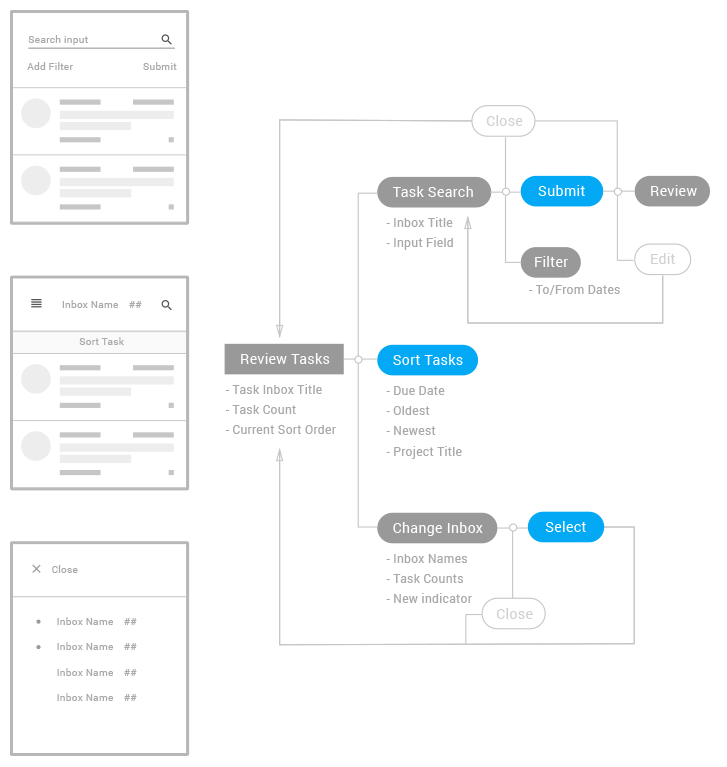
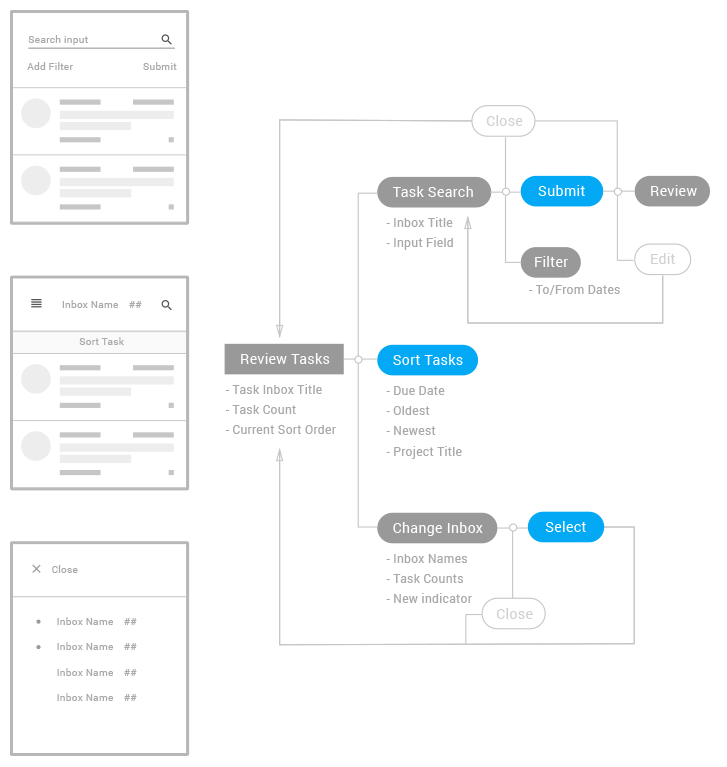
Wireframes and User flows
In our kick-off meetings, we'd collectively outline research, define early requirements and whiteboard to build consenus and rapidly develop general direction. Low-fidelity wireframes, userflows and story maps are derived from these meetings to begin designing the framework, basic information architecture and component functionality.




Put into Motion
Interaction Flows
Explored the content's spacial relationship and how it interacts within the component, the framework of the feature and application as a whole. Implemented common interaction patterns and more useful alternatives to enhance the experience, while creating consistent animation patterns within the overall visual language.
Pushing the Pixel
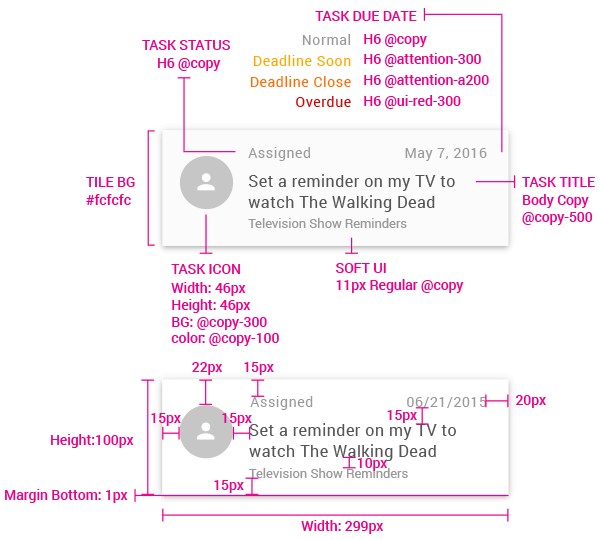
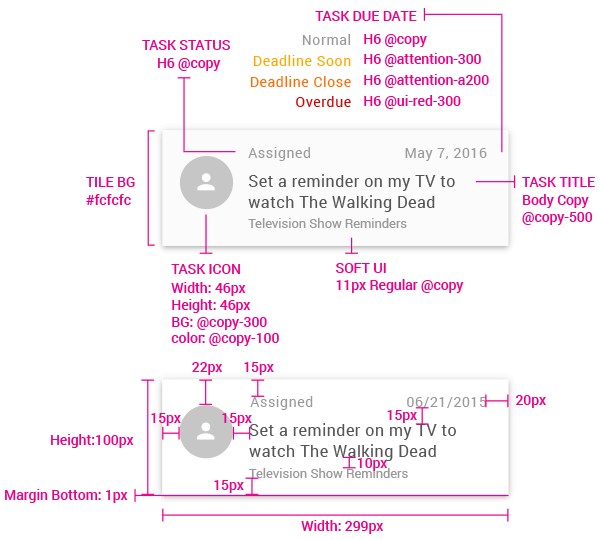
Visual Design & Annotations
Ensured all design patterns, components, colors and typography were consistent to ensure visual continuity across the application while maintaining and refining them within a style guide library. The designs were then translated into annotated specs to assist into development.


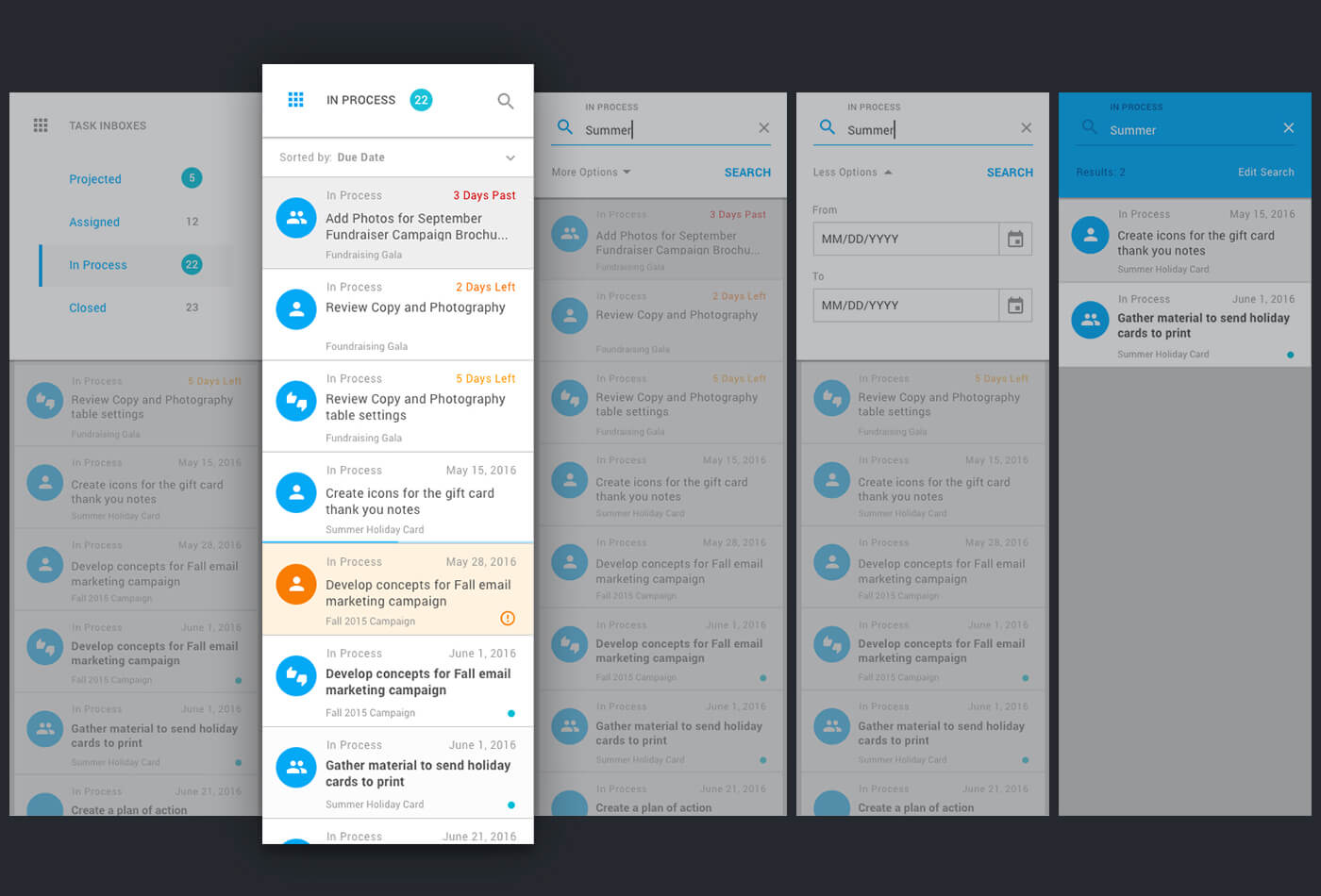
The Deliverables
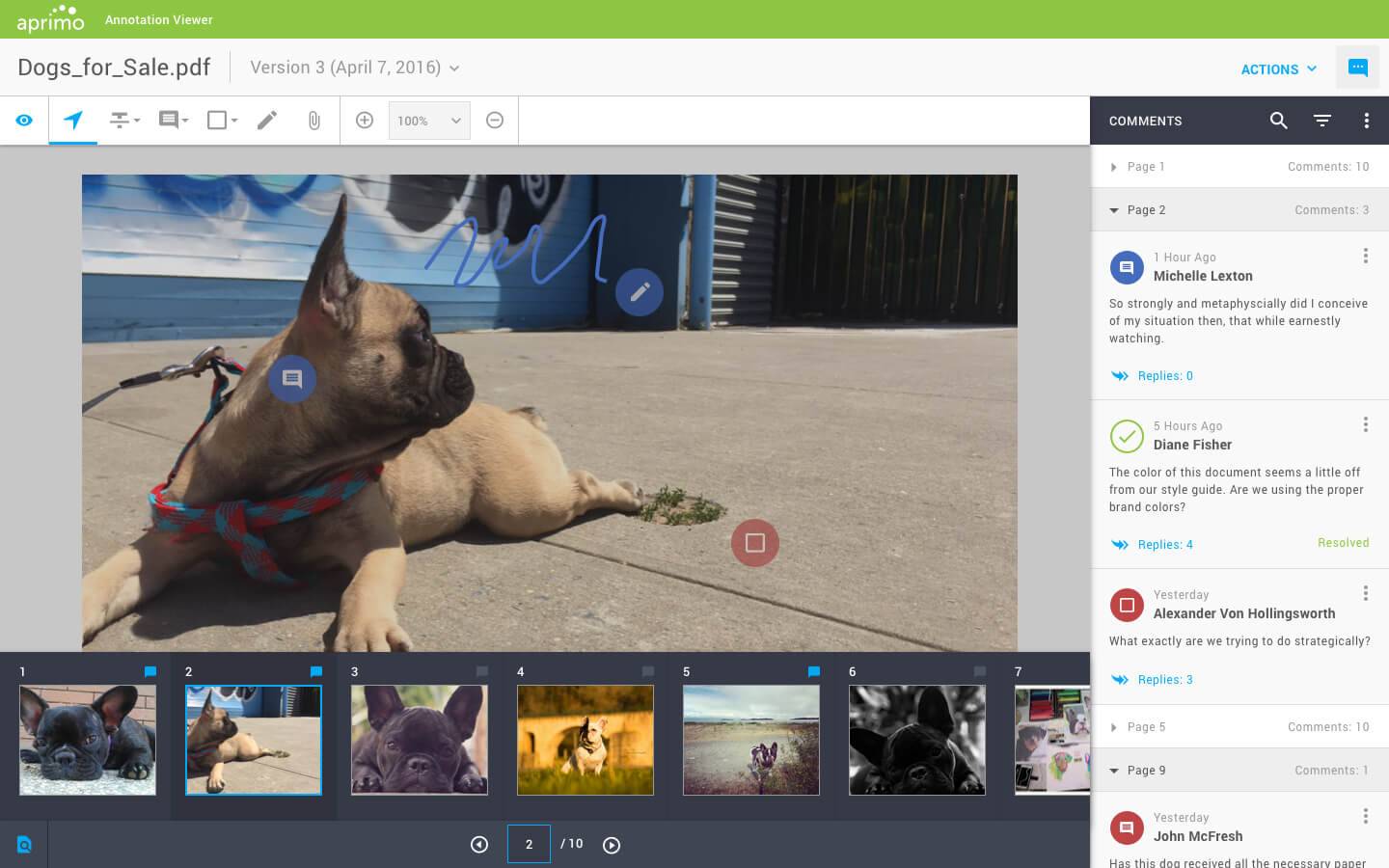
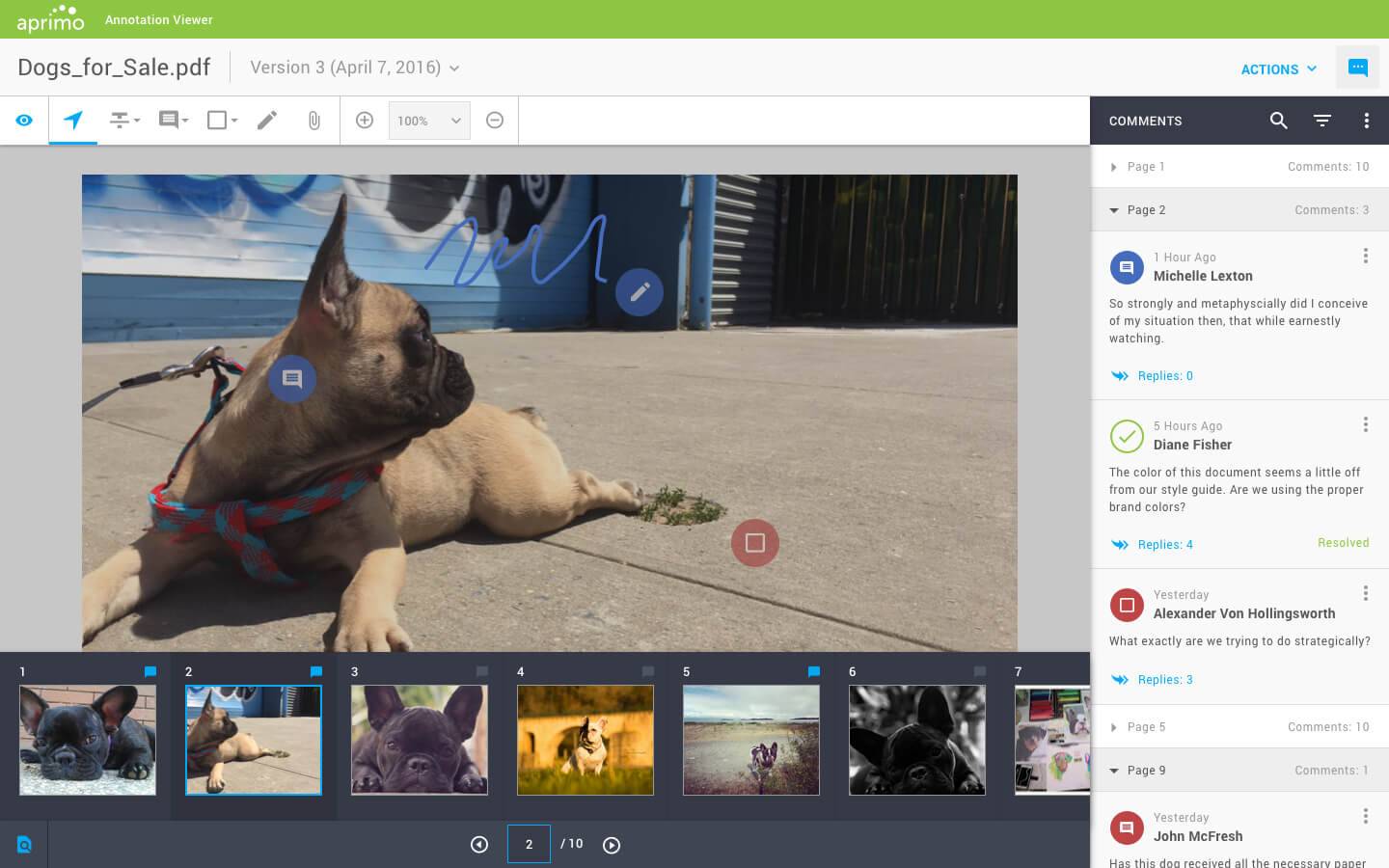
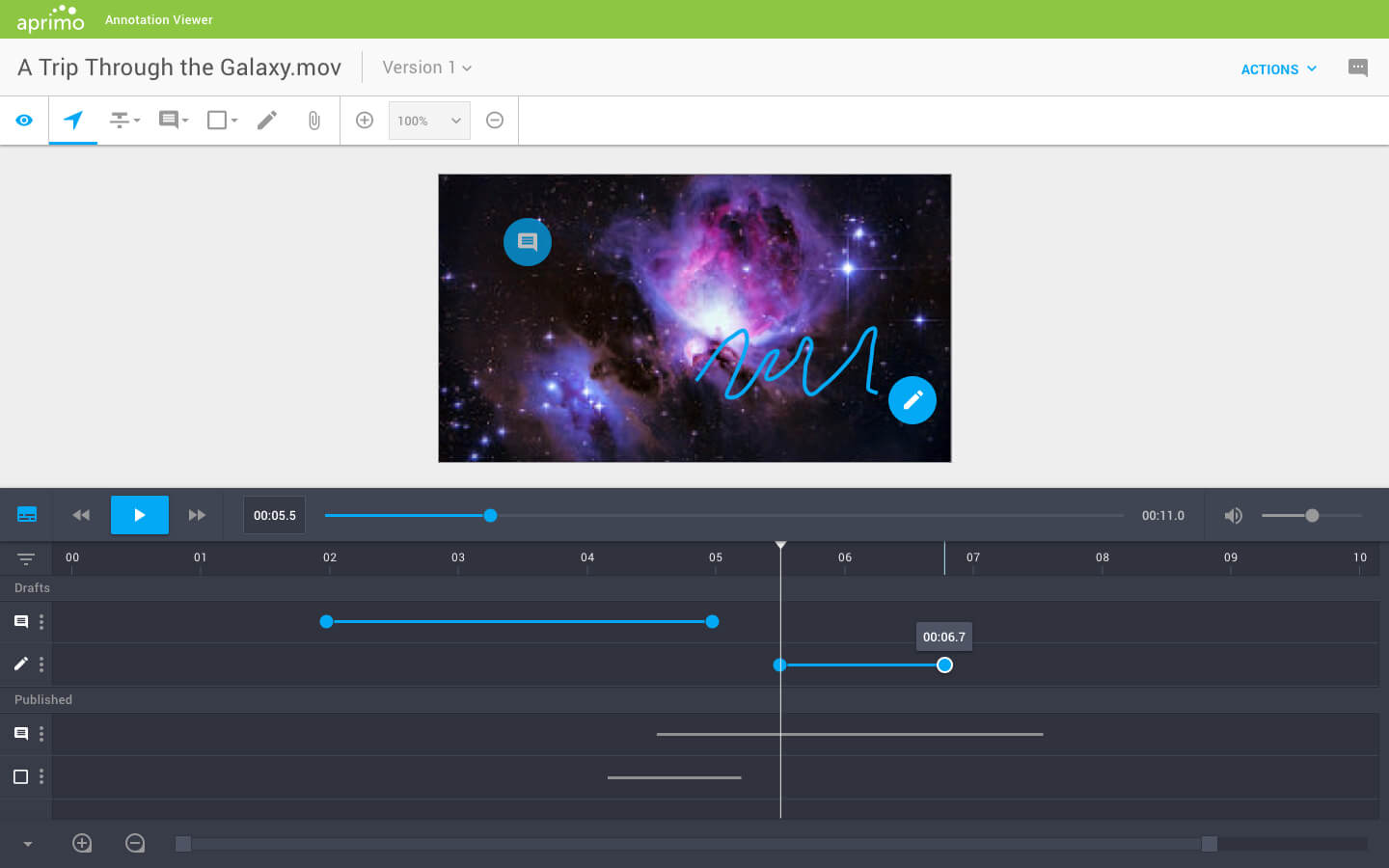
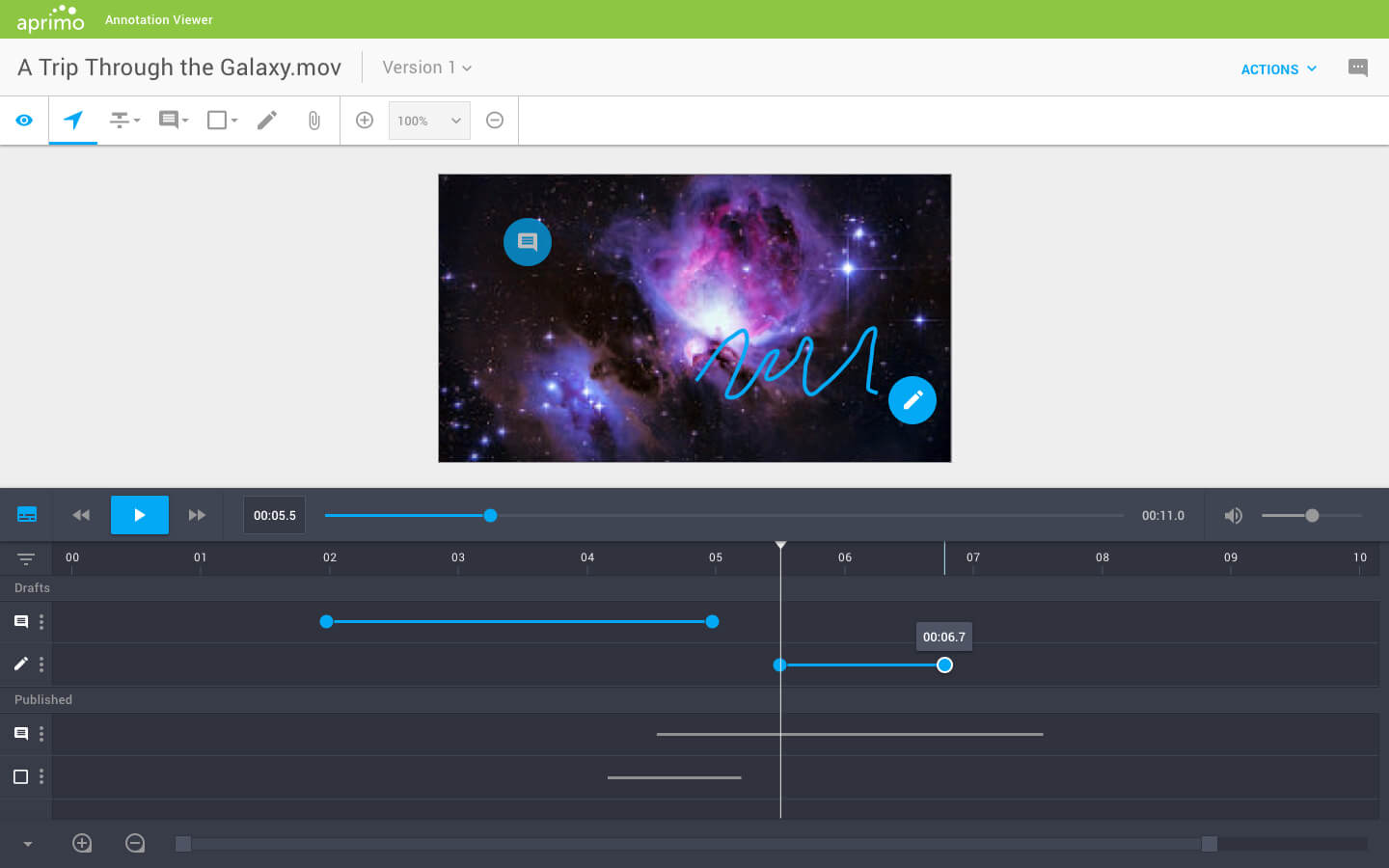
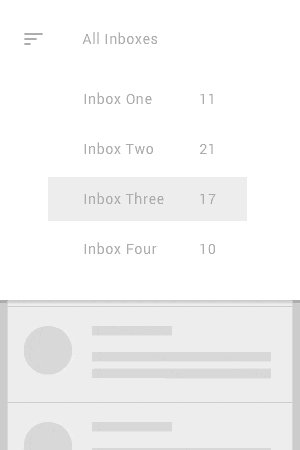
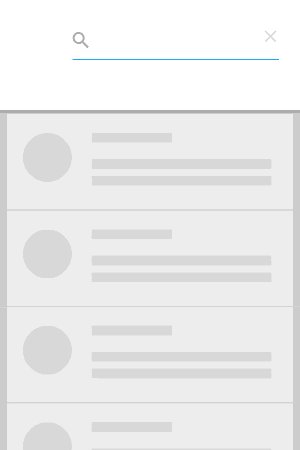
Hi-Fidelity Wireframes and Prototypes
Alongside annotations, high-fidelity mockups were created outlining the entire user flows within a Product Requirement Document. In addition to design frames, motion or coded prototypes were created to clarify a clear direction in the final build's functionality and visual design.


Annotation Viewer